The Travel Pretty Theme has 2 built in Navigation Menu Locations,
After Header Menu and Before Footer Menu
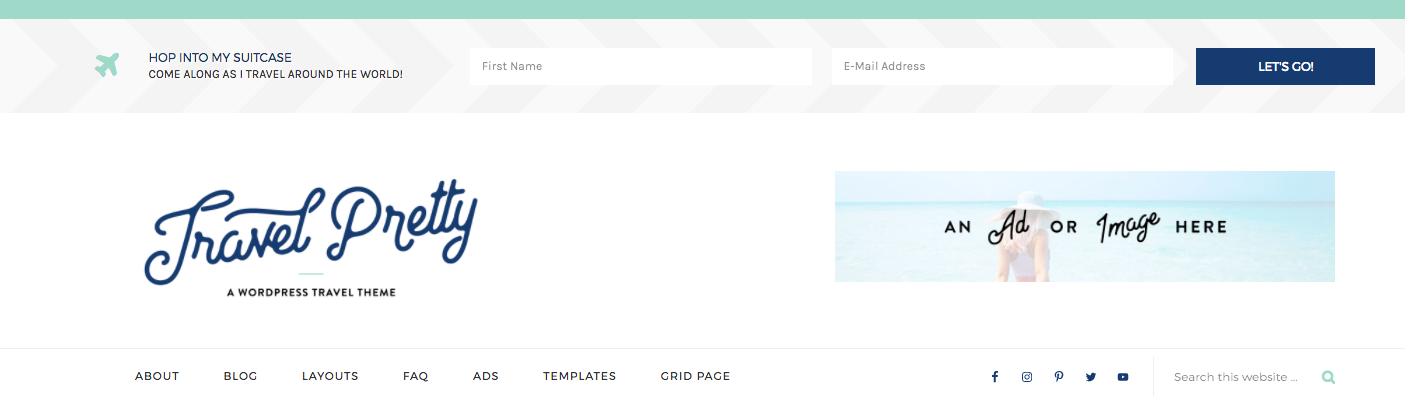
After Header Menu
The after header menu is located just below your header, and directly above the home page slider.
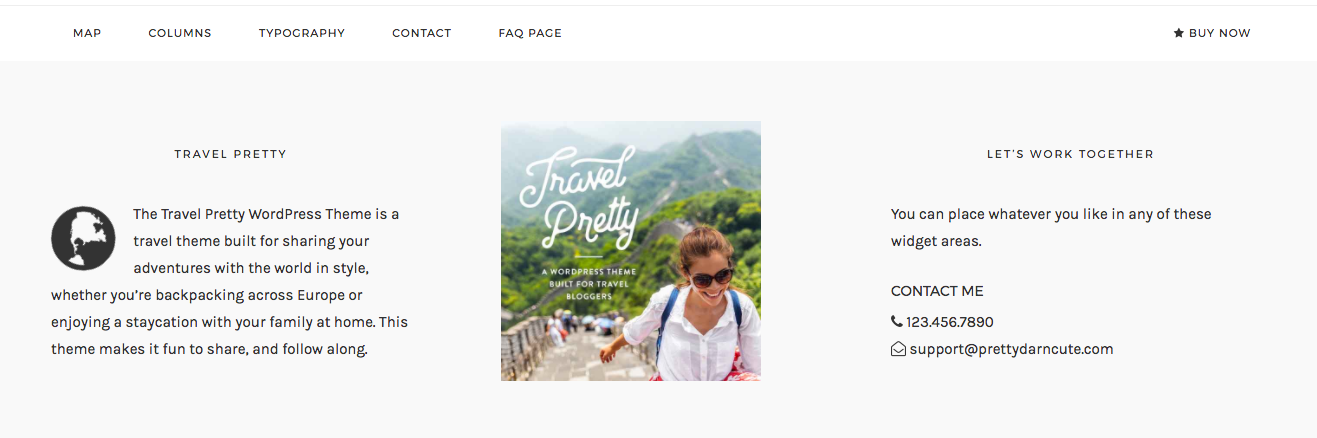
Before Footer Menu
The before footer navigation menu is located directly beneath your footer widgets, and above your footer.
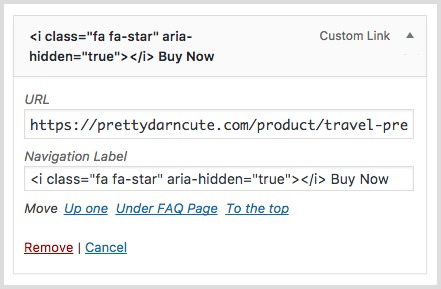
Last Menu Item
To add in the little star as seen in the Footer Menu, add the CSS class of
“fa fa-star” before the custom link as shown in the screenshot below:
For a guide to creating menus in any of the Pretty Darn Cute Design themes, read
read this tutorial which Susan wrote. There is also a video on creating WordPress menus in our video series, which are accessible from your account area.