The very top of Swank, just above the header/logo area, displays 2 separate widgets. Top Bar Left, and Top Bar Right.
Top Bar Left
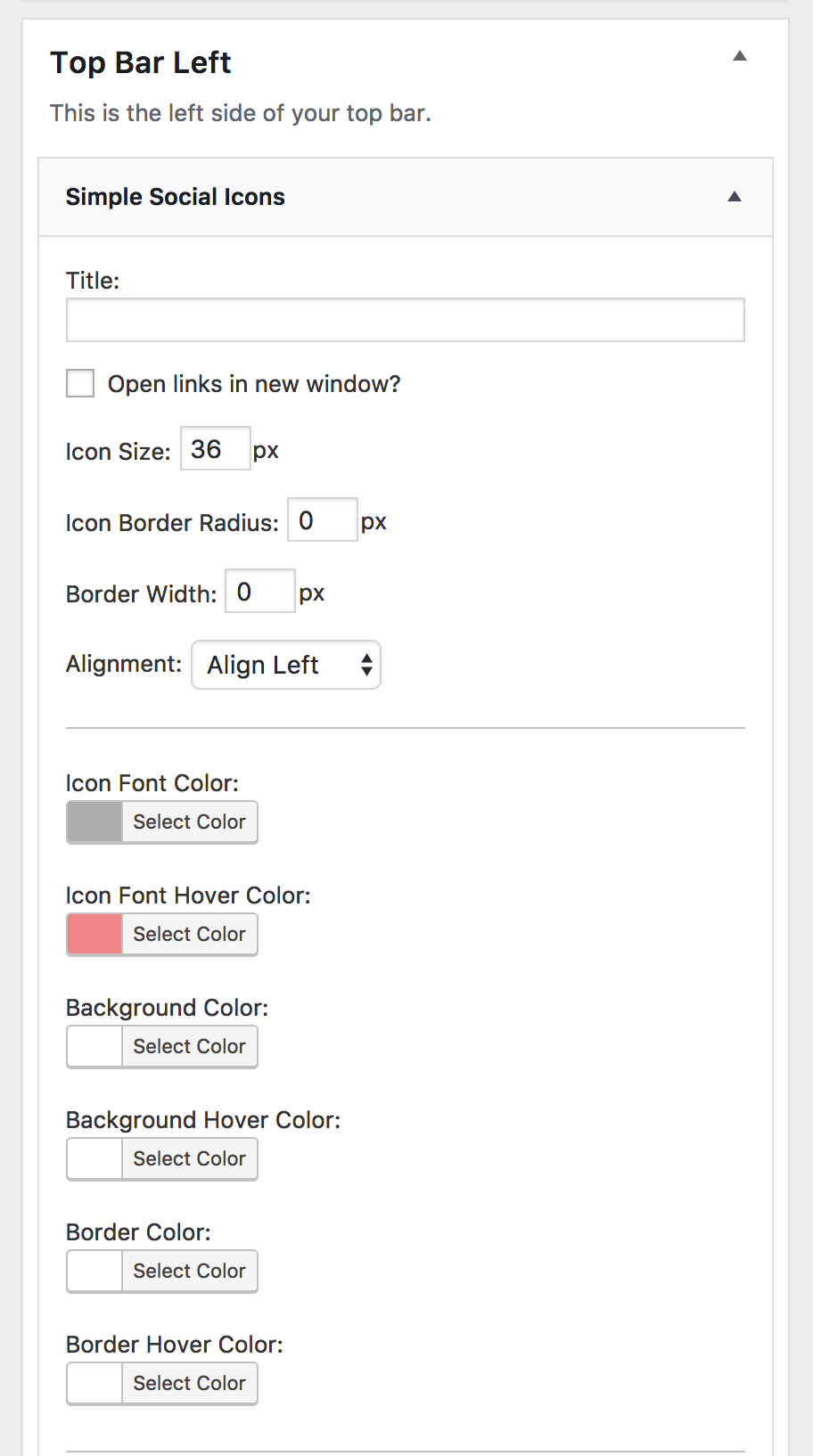
The demo site has the Simple Social Icons Widget in Top Bar Left
- Navigate to Appearance > Widgets
- Drag and drop the Simple Social Icons Widget into the Top Bar Left Widget Area
- Icon Font Color: #bbbbbb
- Icon Font Hover Color: #f69c9b
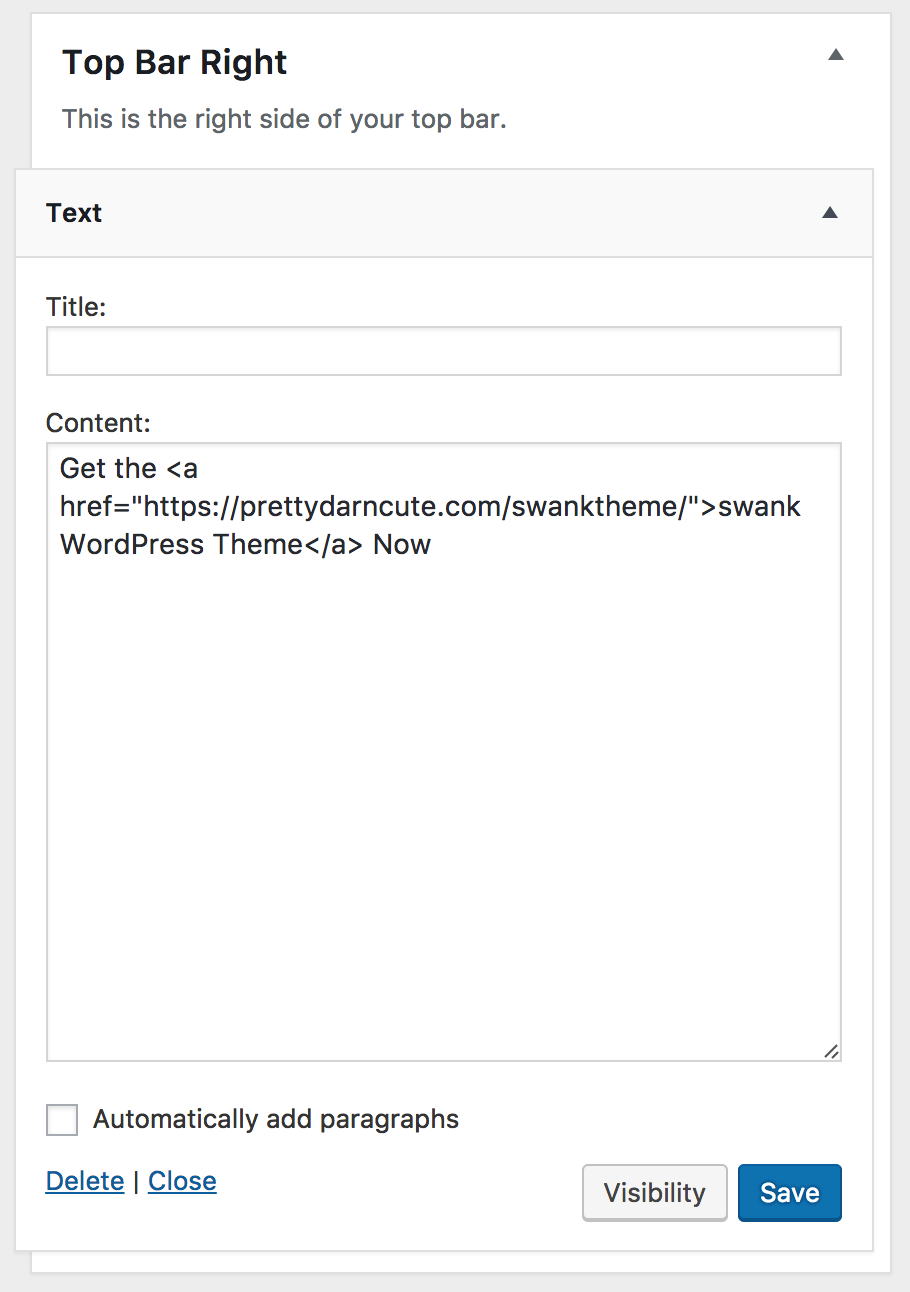
Top Bar Right
Drag and drop a text widget into the Top Bar Right Widget Area.
The demo uses html to display text and a link. You’ll find the code to do this yourself, under the HTML codes in your tutorials area.