Menus are used for navigating the content on your site. You can create menus and add items for existing content such as pages, posts, categories, tags, formats, or custom links.

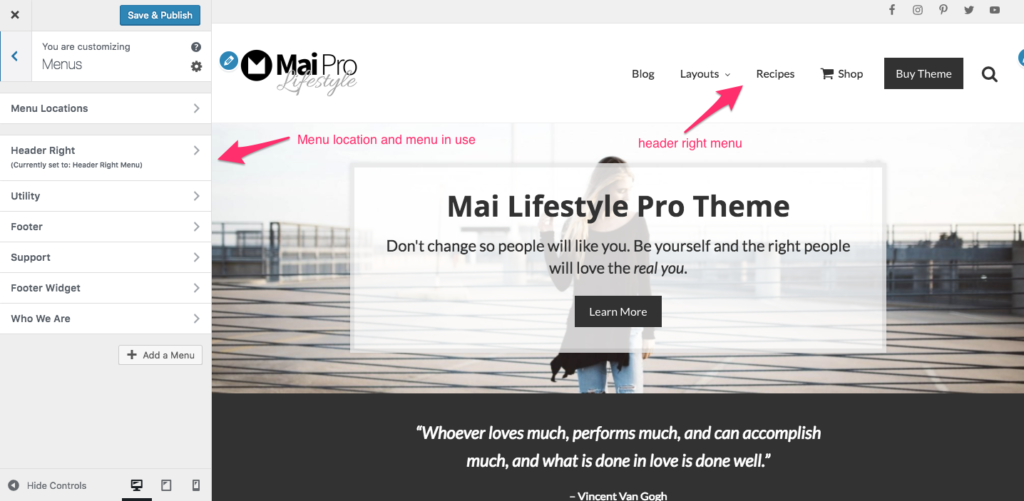
Menu Locations
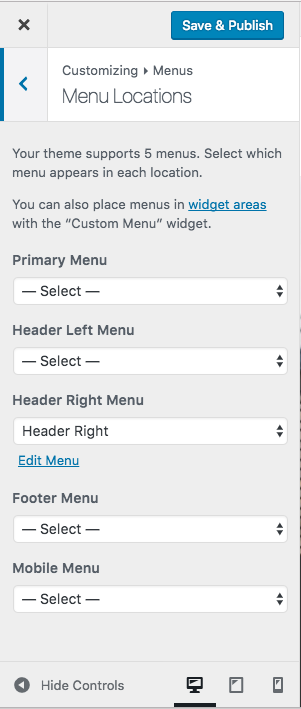
Mai Theme supports 5 menu locations:
- Primary
- Header Left
- Header Right
- Footer
- Mobile

You can create as many menus as you want, but only one menu can be used in each location. A menu location does NOT need to use a menu. If there’s no menu, the menu location will not be created.
Consult “A Beginners Guide to the Genesis Framework” for complete instructions on adding and editing menus.
Menu Classes
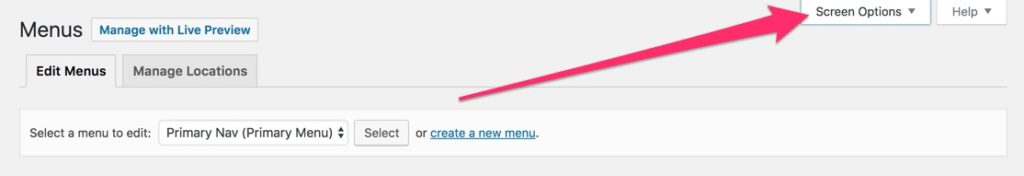
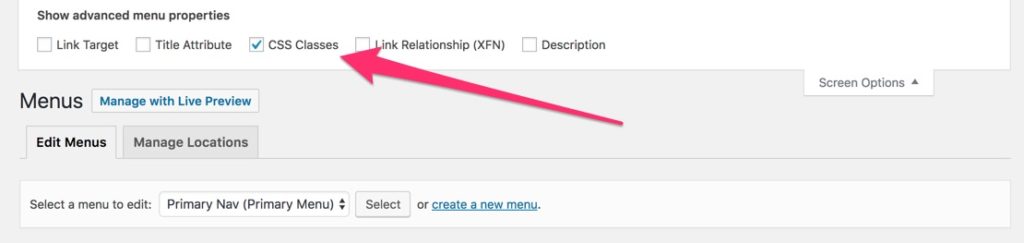
Before adding any custom menu classes you need to make sure the CSS Classes field is enabled for menu items. This can be enabled via Screen Options setting on the admin Menus screen.


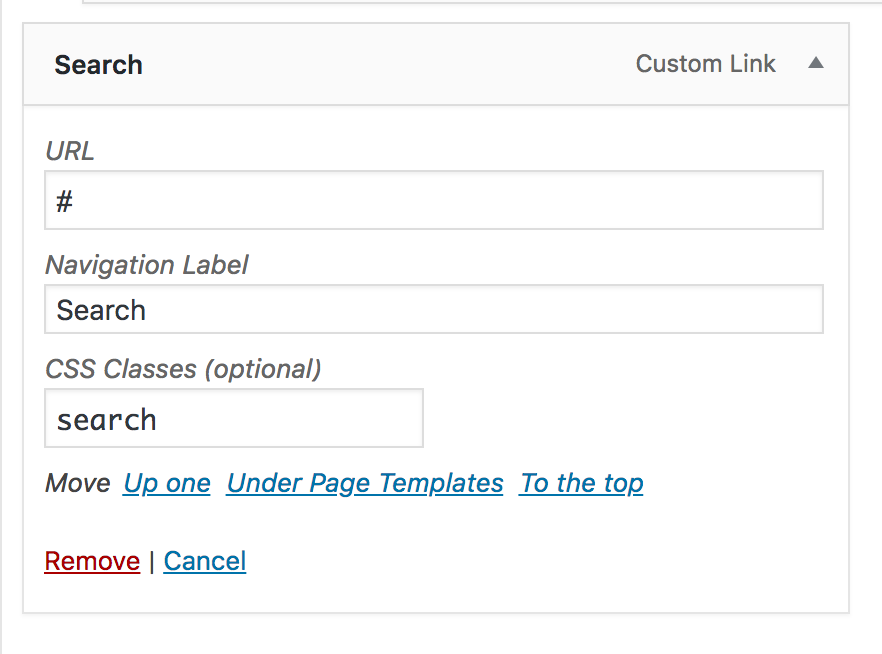
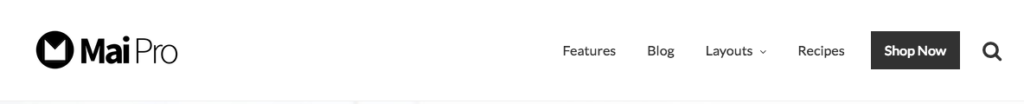
Search Icon
To add a search icon with popup search box just build your add a Custom Link menu item and add search to the CSS Classes field.

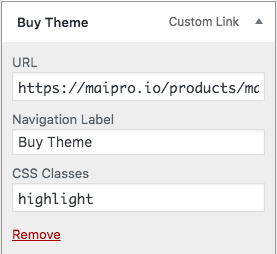
Highlight Buttons
Mai Theme allows you to easily add a highlight button around a menu item with the highlight class. Just build your menu item as normal and add highlight to the CSS Classes field.


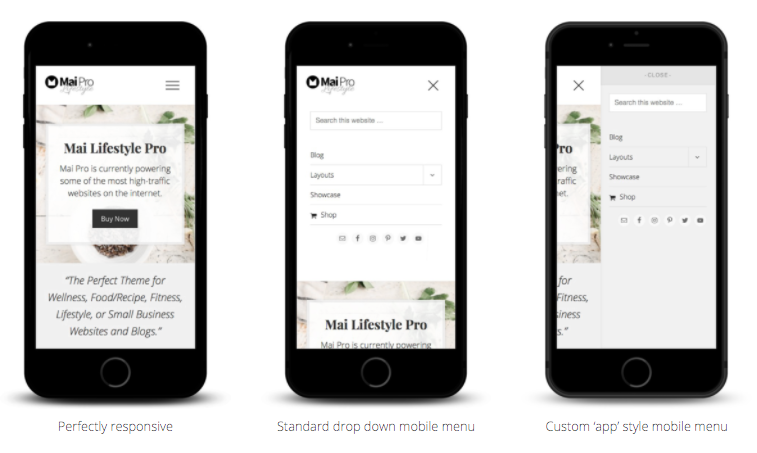
Mobile Menu
Here are some of the ways you can customize Mai Theme’s extremely flexible mobile menu.
Standard Menu (slide down) or Side Menu (slide in from the right)

Mobile Menu Items
By default, Mai Theme will automatically display any menus the are shown on desktop (larger browser sizes) on mobile (and smaller browser sizes). Therefore, you technically don’t need to do anything, the mobile menu “just works”.
Mobile Menu Content
If you’d like to add custom content like text, images, social icons, etc., you can use the Mobile Menu widget area built in to Mai Theme. Simply add any widgets you’d like into that widget area.
The Mobile Menu widget area overrides the default mobile menu, so make sure you add at least one Navigation Menu widget if you want your mobile menu to actually display a menu.
Other widgets that work well in the Mobile Menu widget area are Text, Custom HTML, Image, Search, Simple Social Icons, Genesis – User Profile, and pretty much anything else!
Related YouTube videos:
How To Add A Button (Highlight) To A Menu Item In Genesis Mai Theme
How To Add A Menu Search Icon In Mai Theme
Add Text And Content To The Mobile Menu With Customizations In Mai Theme
